- 11 Jan 2024
- 8 Minutes à lire
- SombreLumière
- PDF
Paramètres des formulaires clients et procédures internes
- Mis à jour le 11 Jan 2024
- 8 Minutes à lire
- SombreLumière
- PDF
Introduction
Les formulaires clients (usage externe) ou procédures internes (usage interne) permettent de récolter des informations au travers d’un questionnaire/d’une checklist.
Si c’est un formulaire client, le client y répond via le portail client tandis que si c’est une procédure interne le collaborateur y répond à partir de la tâche.
Les réponses aux questions peuvent être de différents types : des nombres, du texte, choix unique dans une liste, choix-multiple ou encore le chargement de documents.
Un formulaire client / procédure interne est toujours lié(e) à une tâche.
Exemple :
- Pour la tâche IPP, un questionnaire est disponible afin de récolter les informations pour remplir correctement la déclaration IPP.
- Pour la tâche TVA, le client peut vous transmettre ses documents à comptabiliser pour faire sa déclaration TVA via le formulaire.
- Pour la tâche ISOC, il existe la procédure ISOC. C'est une checklist pour qu'à la clôture, le collaborateur n'oublie rien.
Vu que ces derniers sont liés à une tâche, certaines réponses ne changent quasi jamais. Il est donc possible que des réponses soient retenues de période en période.
Exemple : Pour l’IPP, le champ IBAN pour le compte en banque est automatiquement repris, avec toujours possibilité de le modifier d’année en année.
Il est également possible de comparer les réponses entre périodes afin de voir où sont les différences.
Exemple : Pour l’IPP, le client a chargé une épargne pension l’année N-1 mais l’année N il n’y en a pas. Oubli de l’envoyer ou il n’en a pas fait ?
Paramétrage
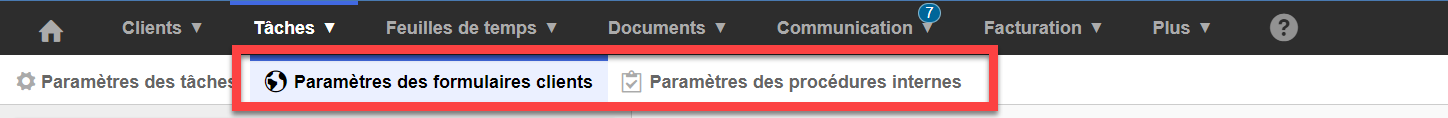
Via Tâches > Paramètres des tâches > Paramètres des formulaires clients
ou
Via Tâches > Paramètres des tâches > Paramètres des procédures internes

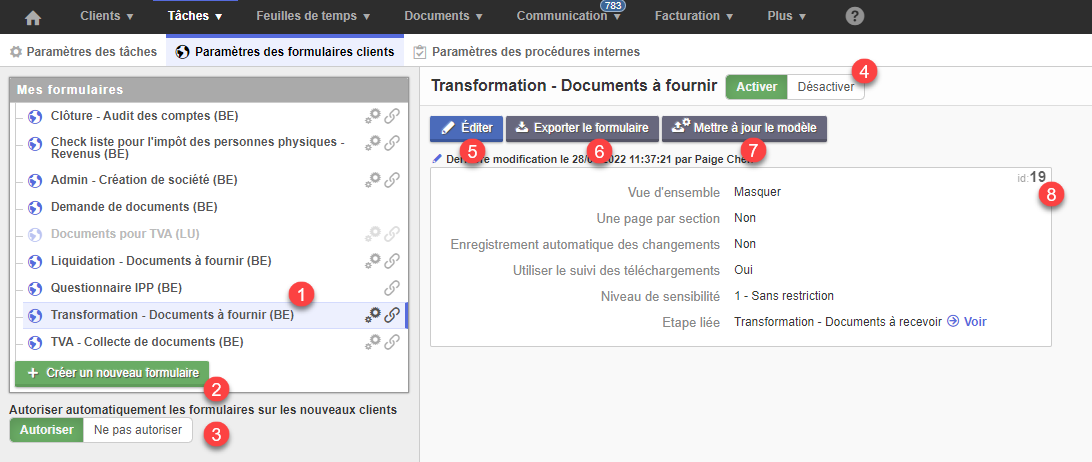
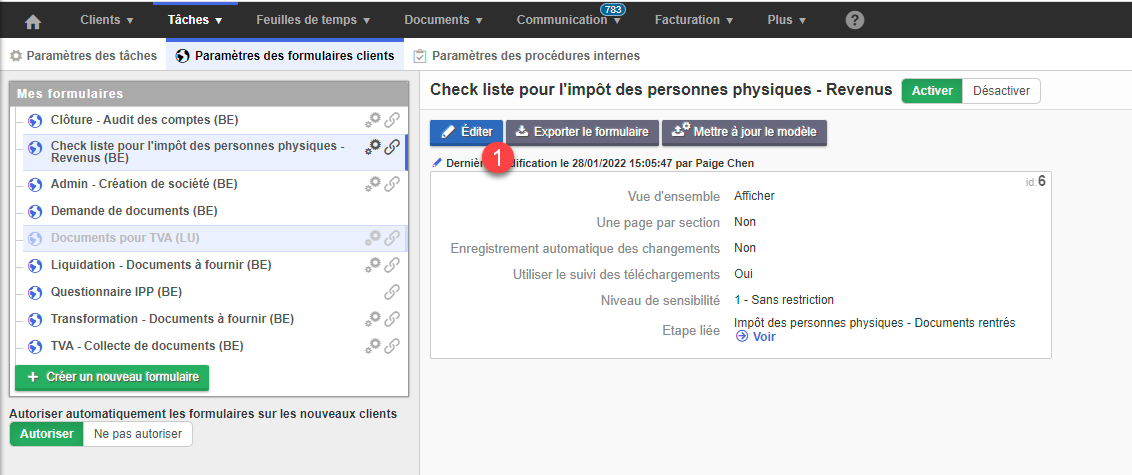
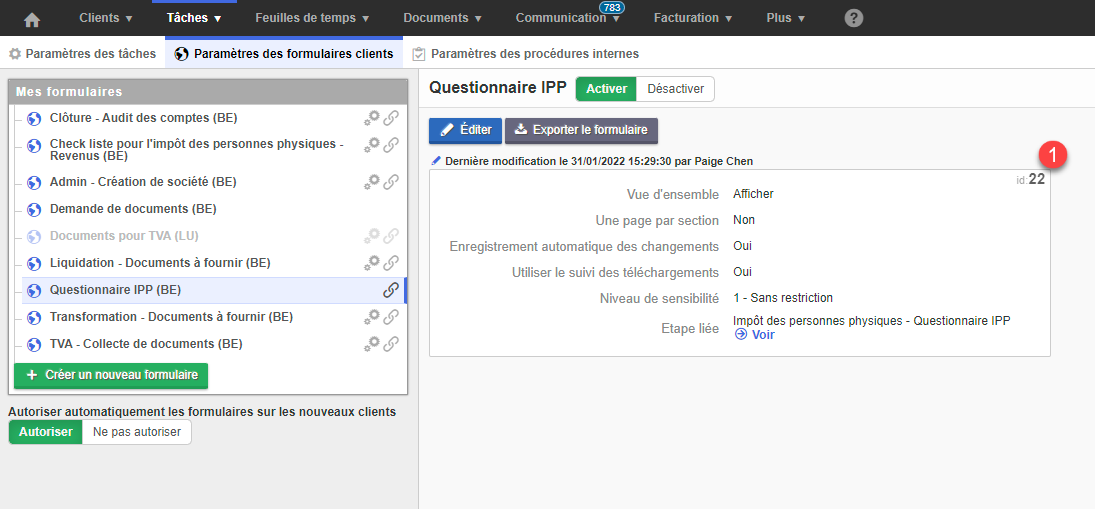
Lorsque vous sélectionnez un formulaire client/ procédure interne, plusieurs éléments composent cet écran :

- Sélectionnez le formulaire client ou la procédure interne pour laquelle vous souhaitez visualiser les paramètres.
- + Créer un nouveau formulaire : Permet de créer votre propre formulaire.
- Autoriser les formulaires pour les nouveaux clients : Si l’option est désactivée, il vous sera nécessaire de l’activer manuellement pour que le client puisse utiliser les formulaires clients. (uniquement pour les formulaires clients)

- Activer/Désactiver : Activez ou désactivez le formulaire sélectionné.
- Editer : Editez le formulaire.
- Exporter le formulaire : permet d’exporter votre formulaire en format « fidFrm » avec possibilité de le réimporter.
- Mettre à jour le modèle : Permet de mettre à jour votre modèle avec le dernier modèle système. (Uniquement visible pour les formulaires systèmes et s’il est différent du formulaire système)
- ID : Identifiant unique du formulaire. (Sera utile pour afficher le lien vers le formulaire client)
Créer ou modifier un formulaire
1. Créer un nouveau formulaire :
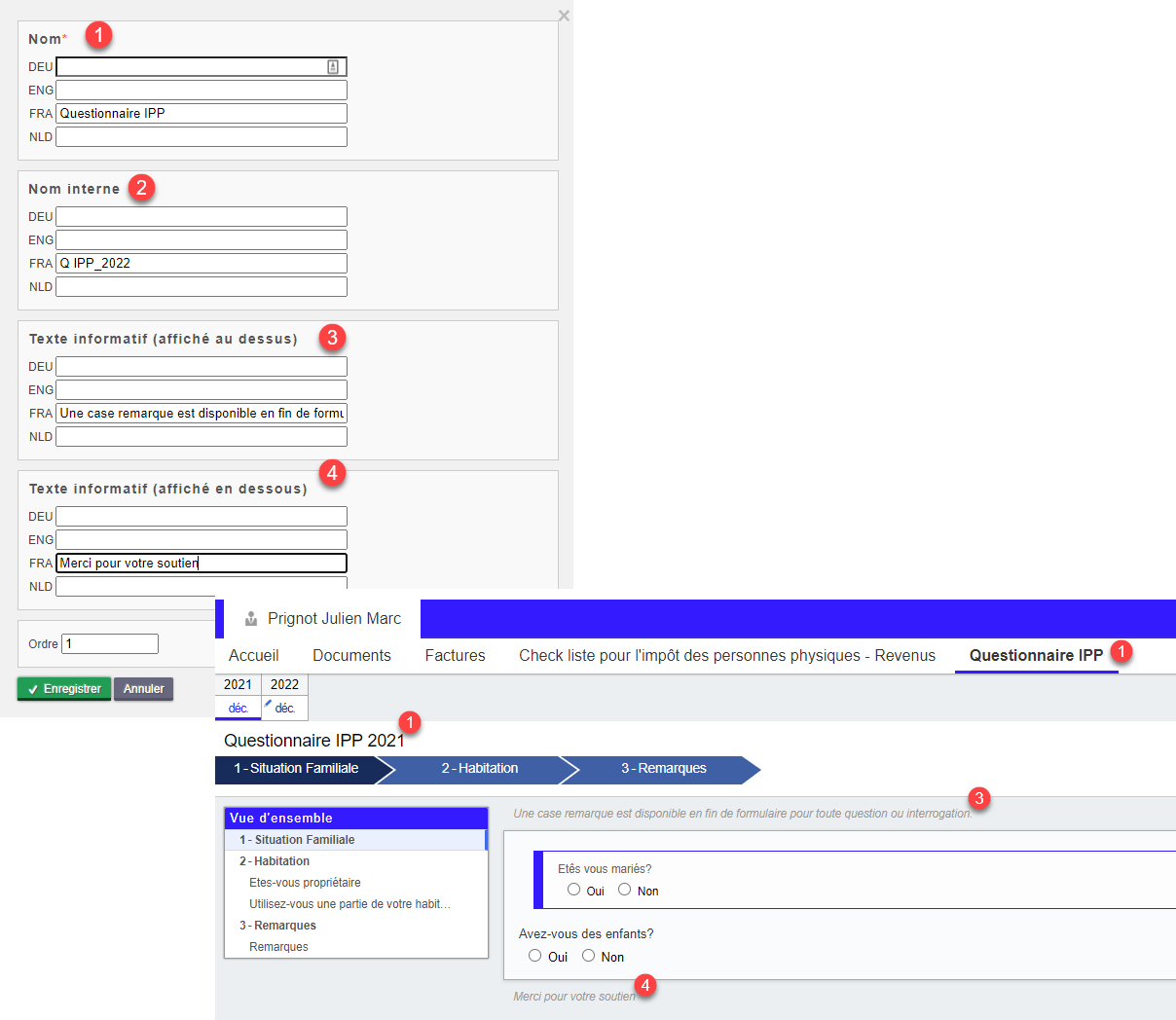
Pour créer un nouveau formulaire, cliquez sur + Créer un nouveau formulaire. Nommez ensuite le formulaire (1) (champ obligatoire). Pour votre facilité, vous pouvez également définir le nom qui sera utilisé en interne (2) pour votre formulaire, le nom interne ne sera visible que par vous. Si aucun nom interne n’est défini, le nom du document sera utilisé pour définir le formulaire.
Vous avez enfin la possibilité d’ajouter un texte informatif qui sera soit affiché en haut (3), soit à la fin du formulaire (4).
Cliquez ensuite sur Enregistrer pour commencer créer votre formulaire.

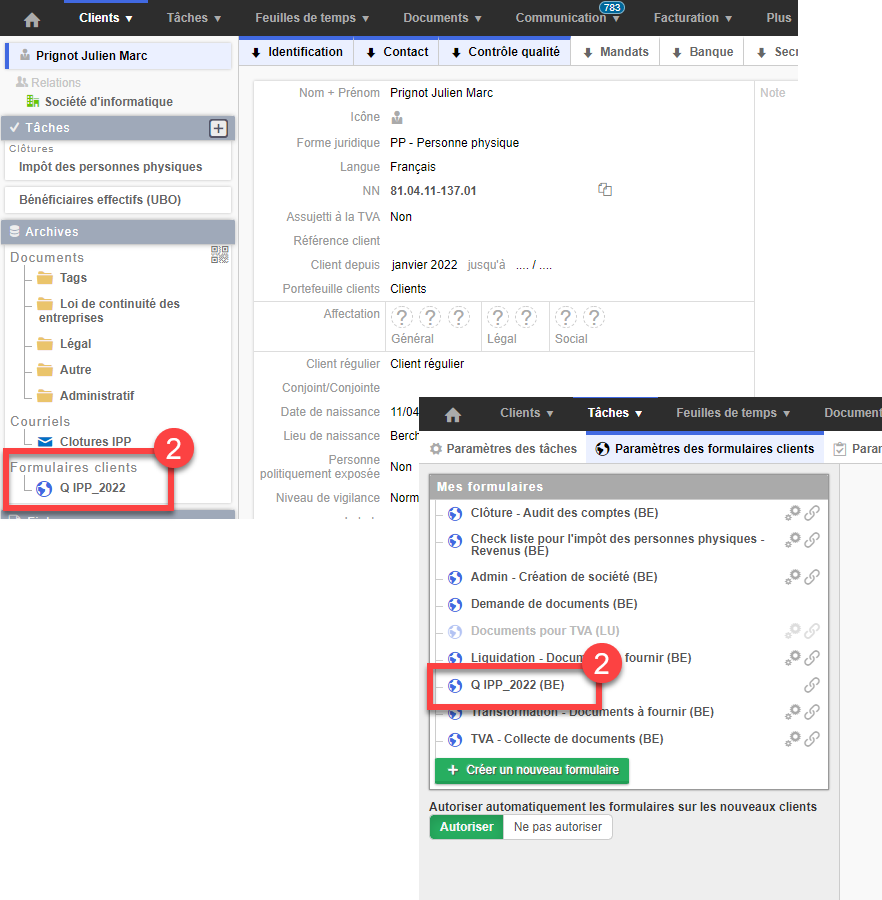
Le nom interne est uniquement visible sur votre interface. Dans les paramètres des formulaires clients et sur la fiche client lorsque le client a complété le formulaire.

2. Modifier un formulaire existant :
Sélectionnez le formulaire que vous désirez modifier et cliquez sur Éditer (1).

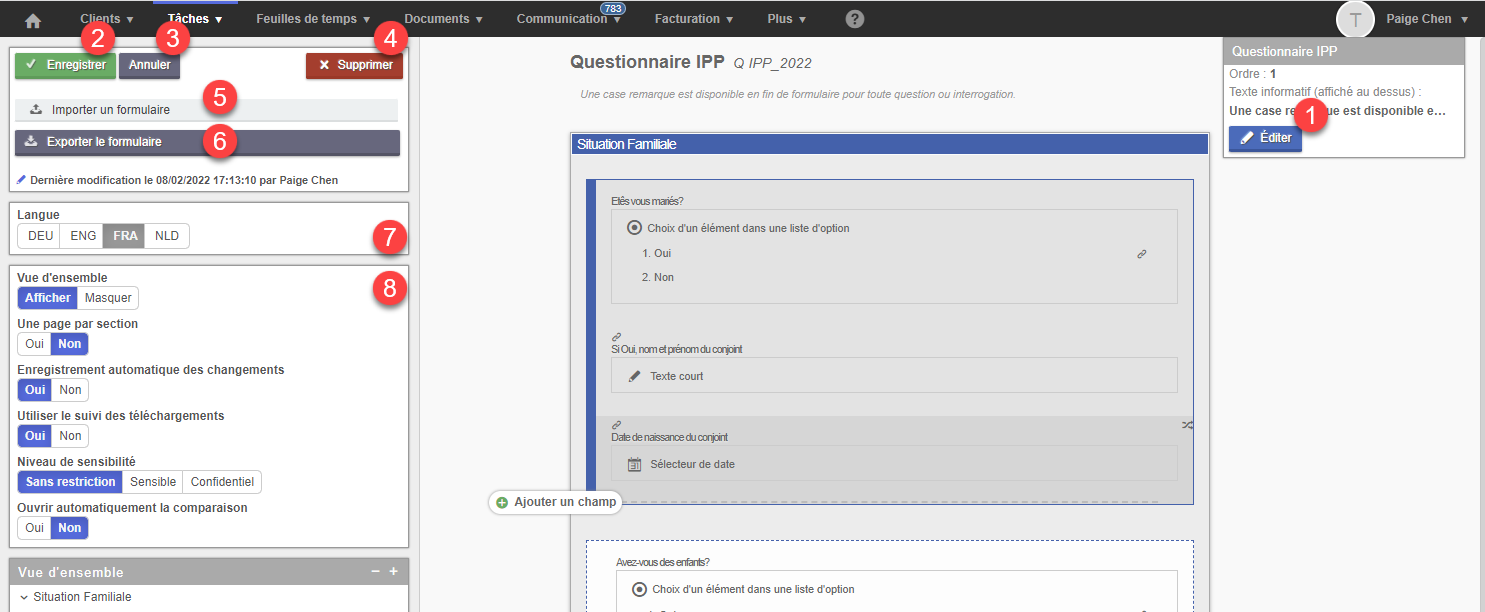
L’écran d’édition d’un formulaire se compose comme suit :

- Editer : Permet de modifier la partie sélectionnée du formulaire
- Enregistrer : Enregistre les modifications apportées au modèle
- Annuler : Permet de revenir à l’écran Paramètres des formulaires. Attention, si vous n’avez pas sauvegardé les modifications effectuées, celles-ci seront perdues.
- Supprimer : Vous permet de désactiver le formulaire, vous pourrez à tout moment le réactiver.
- Importer un formulaire : Vous permet d’importer un formulaire précédemment exporté.
- Exporter le formulaire : Exportez le formulaire afin de le réimporter ultérieurement ou le partager.
- Langue : Vous permet d’afficher le document dans la langue désirée.
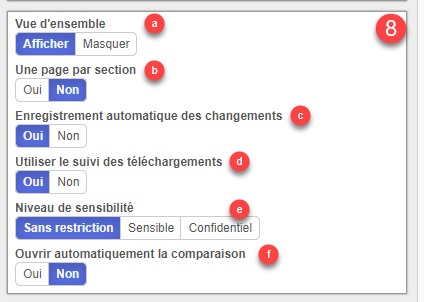
- Paramètres du formulaire :

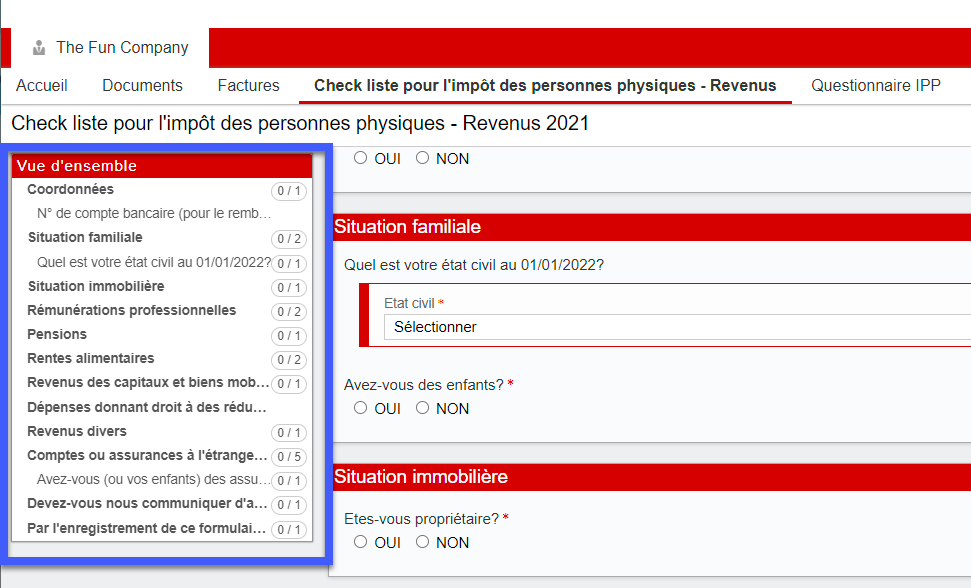
a. Afficher / Masquer la vue d’ensemble : la table des matières/structure du formulaire (cadre bleu) est alors affichée en regard du formulaire.
b. Une page par section : Vous permet d’afficher chaque section du formulaire sur une page distincte
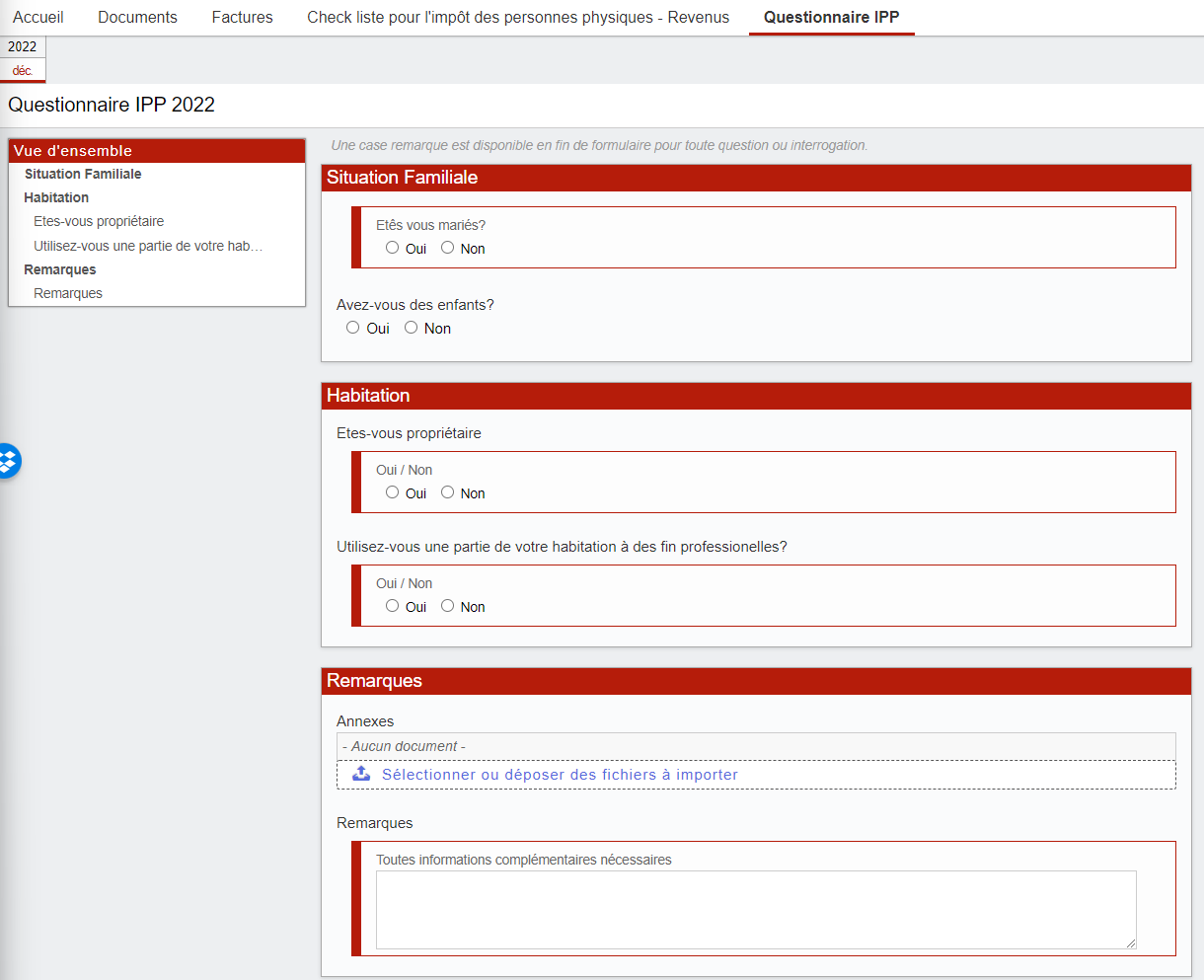
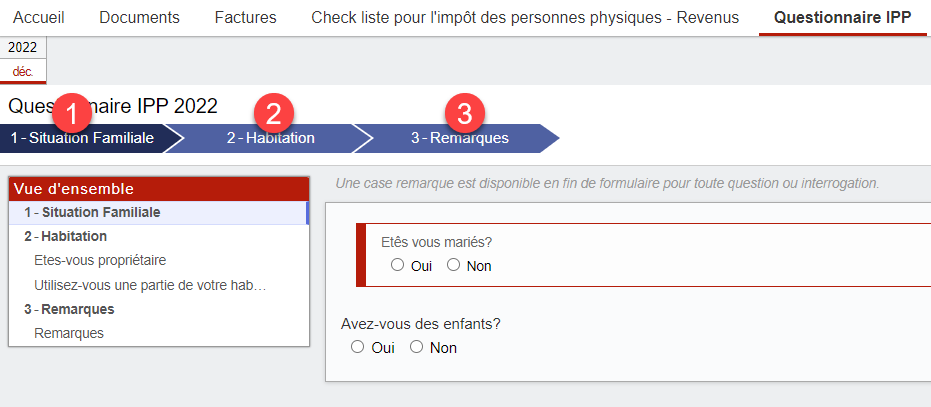
Désactivé : Le formulaire est présenté sur une seule page. | Activé : Le formulaire est composé de 3 pages, une par section. |
|
|
c. Enregistrement automatique des changements : Permet l’enregistrement automatique sans devoir cliquer sur Enregistrer.
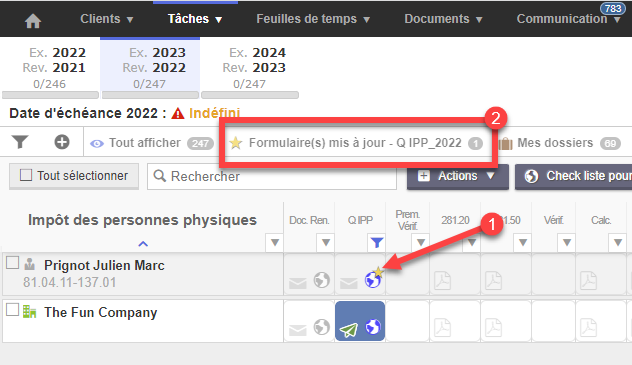
d. Utiliser le suivi des téléchargements : Le suivi des téléchargements vous permet d’avoir une notification lorsque de nouveaux documents ont été importés et sont prêts pour téléchargement. La présence d’une étoile jaune (1) vous indique la présence de nouveaux documents. Un filtre automatique (2) apparait également, vous permettant de directement filtrer sur les clients ayant importé de nouveaux documents

e. Niveau de sensibilité : Permet de limiter l’accès au formulaire à certains utilisateurs en fonction des profils de sécurité définis.
f. Ouvrir automatiquement la comparaison : Pour le client et la fiduciaire ouvre automatiquement le volet de comparaison avec la période précédente.
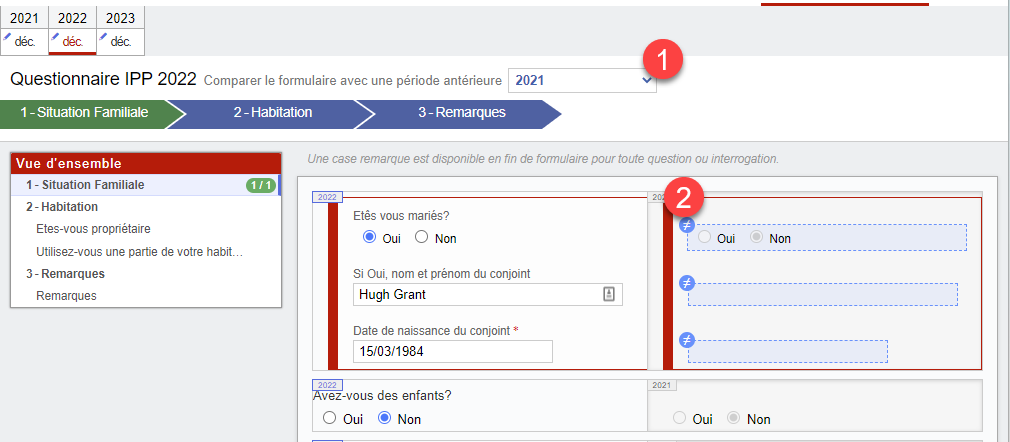
Vous pouvez à tout moment modifier la période (précédente) avec laquelle vous souhaitez effectuer la comparaison (1) ou désactiver la comparaison. Les champs présentant des différences avec la période de comparaison sont affichés en bleu (2).
3. Le formulaire
Un formulaire est composé de sections (1) elles même constituées d’une ou plusieurs lignes (2) elles même constituées d’un ou plusieurs champs (3). Dans certains cas, des options (4) de réponses sont disponibles. (Choix dans une liste déroulante, Choix dans une liste à option, Choix de plusieurs éléments dans une liste d’options)

Pour illustrer ceci, nous allons créer un formulaire permettant de récolter les informations nécessaires à l’élaboration de la déclaration IPP.
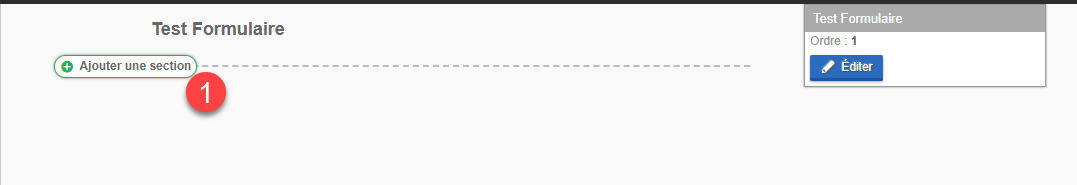
Commencez par créer une section en cliquant sur + Ajouter une section (1) et nommez là.

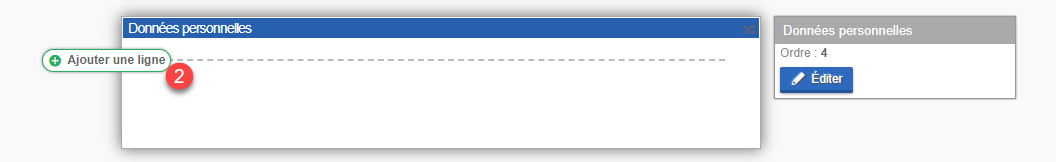
Ajoutez ensuite une ligne à l’intérieur de la section en cliquant sur + Ajouter une ligne (2)

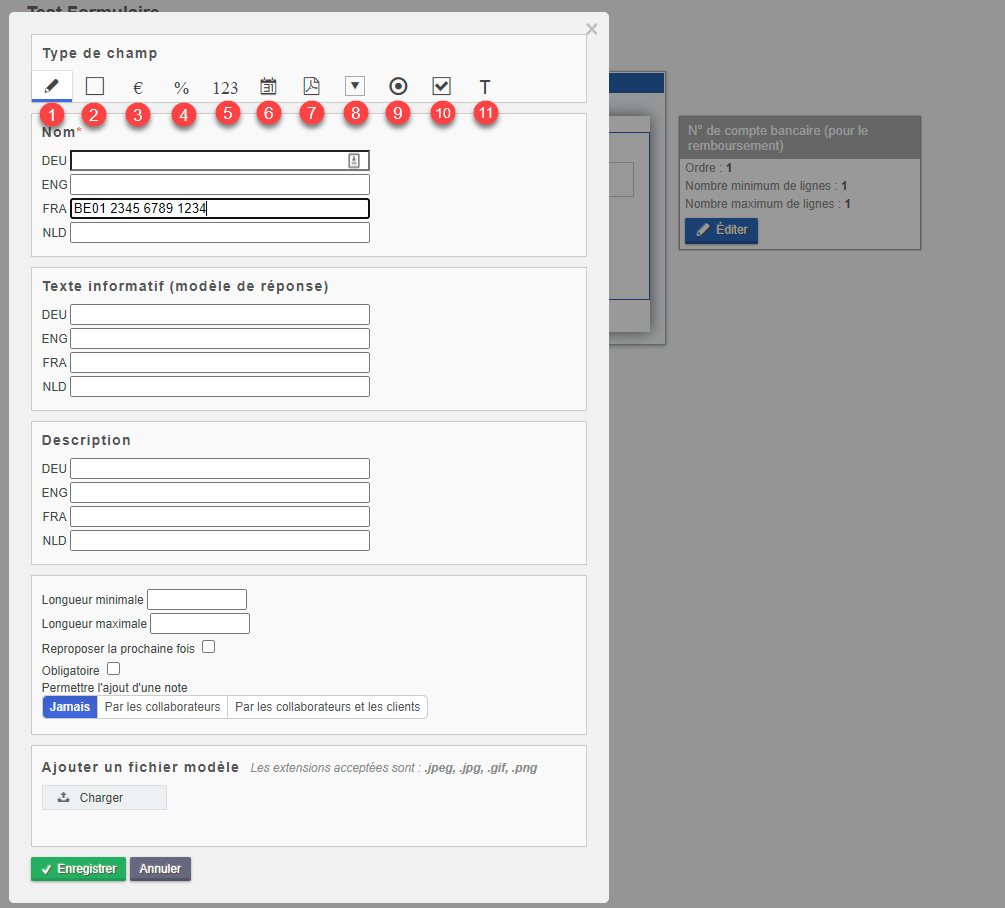
Ajoutez ensuite un champ (11 types possibles).

Les formats suivants peuvent être utilisés pour les champs.
- Texte court :
- Texte sur plusieurs lignes
- Nombre décimal € :
- Nombre décimal % :
- Nombre entier :
- Sélecteur de date :
- Téléchargement de document : Ce champ permet à l’utilisateur d’importer des documents dans le formulaire.
- Choix dans une liste déroulante
- Choix dans une liste à option
- Choix de plusieurs éléments dans une liste d’options
- Texte informatif : Vous permet d’afficher du texte informatif
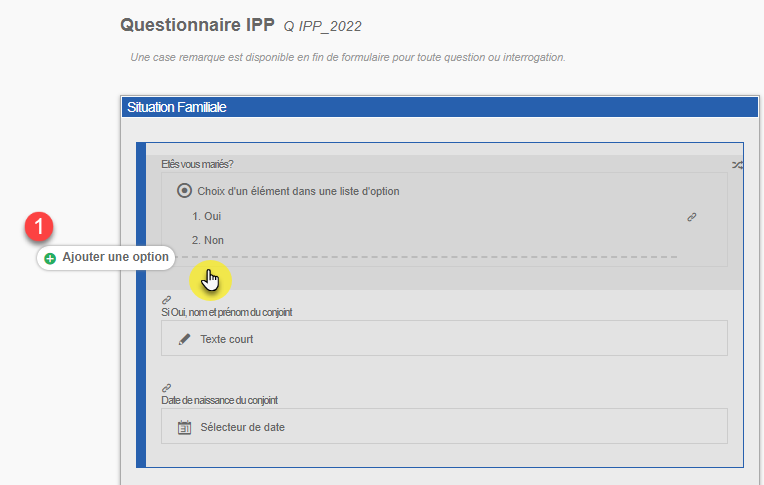
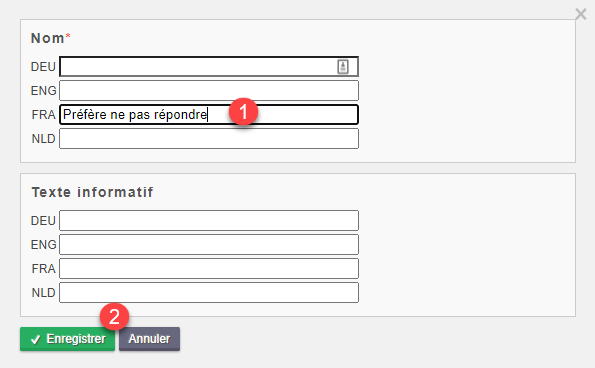
Pour les types de champ 8, 9 et 10, il vous sera également nécessaire d’indiquer les options de réponses. Pour ce faire, ajoutez celles-ci de la même manière et répétez l’opération pour l’ensemble des options de réponses.

Indiquez l’option de réponse désirée et cliquez sur enregistrer.


a. Options avancées du formulaire
Utilisation de dépendance :
Il vous est possible d’afficher ou non des champs supplémentaires en fonction des réponses données. Dans l’exemple ci-dessous :
Nous posons la question de savoir si vous êtes mariés ou non. Si on répond oui alors on demande d’indiquer le nom du conjoint et sa date de naissance.
Si vous n’êtes pas mariés il n’est pas nécessaire de répondre à ces questions donc on ne les affiche pas.

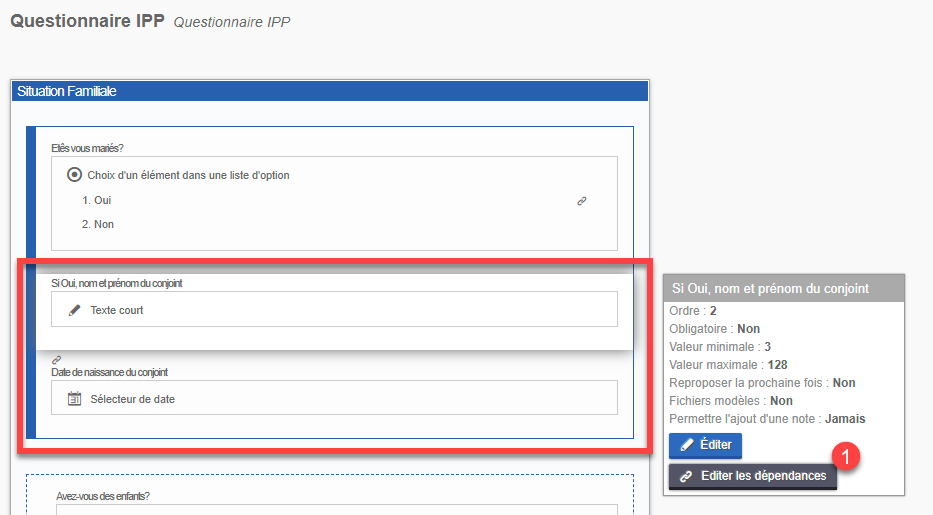
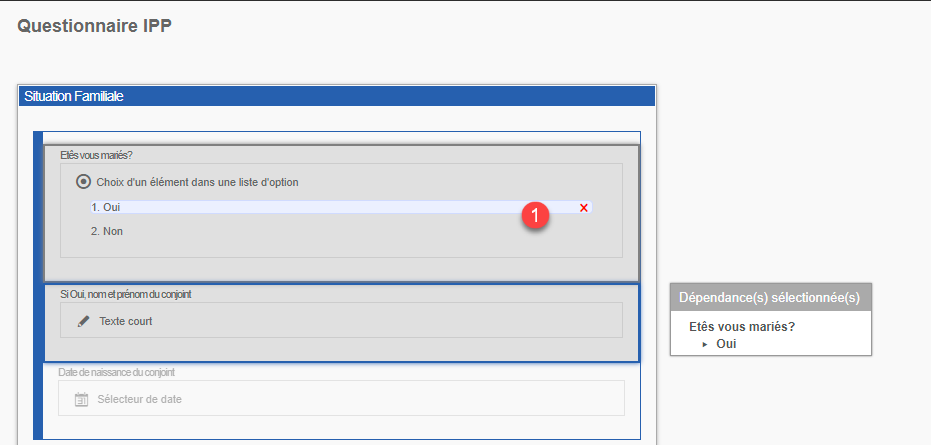
Sélectionnez le champ qui doit apparaître en fonction de la réponse « oui », cliquez ensuite sur Editez les dépendances (1) et sélectionnez le champ dont il est dépendant : « Oui ».
Répétez l’opération pour chaque champ.

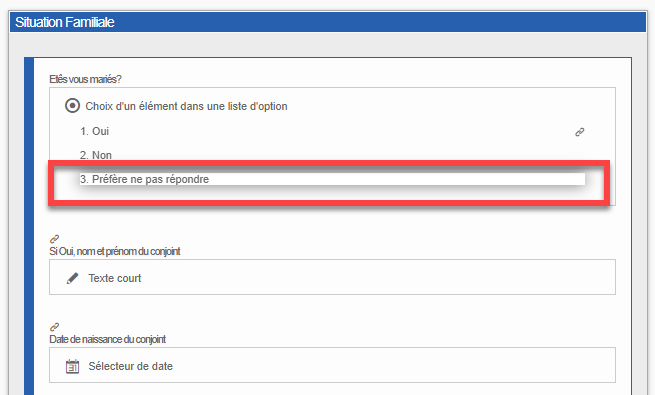
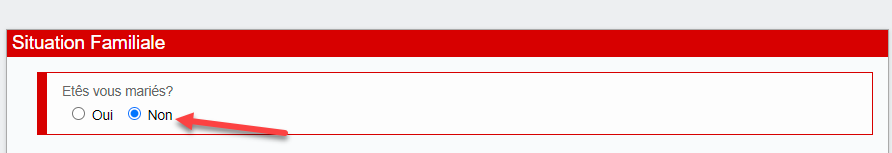
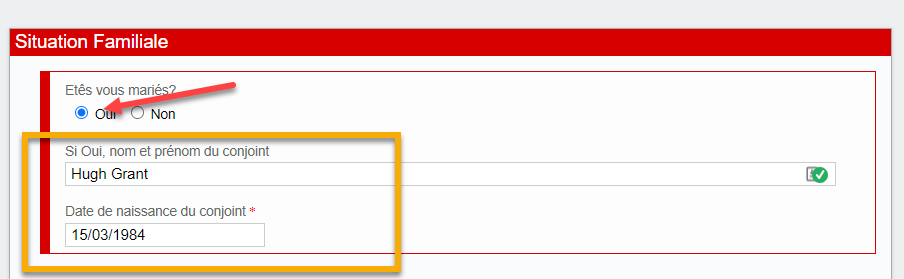
Résultat :

En indiquant « OUI », les champs complémentaires sont activés et apparaissent dans le formulaire.

Avec des répétitions de lignes :
Dans certains cas, vous devez compléter les mêmes questions plusieurs fois mais le nombre de fois que vous devez remplir cette information va dépendre d’un critère.
Par exemple : Pour chaque enfant (ligne) il va falloir répondre à différentes questions (champ)
Comme vu précédemment, dans une ligne, il peut y avoir un ou plusieurs champs. Le but sera de répéter autant de lignes qu’il n’y a d’enfants. Et automatiquement pour chaque ligne répétée, les différents champs seront apparents.
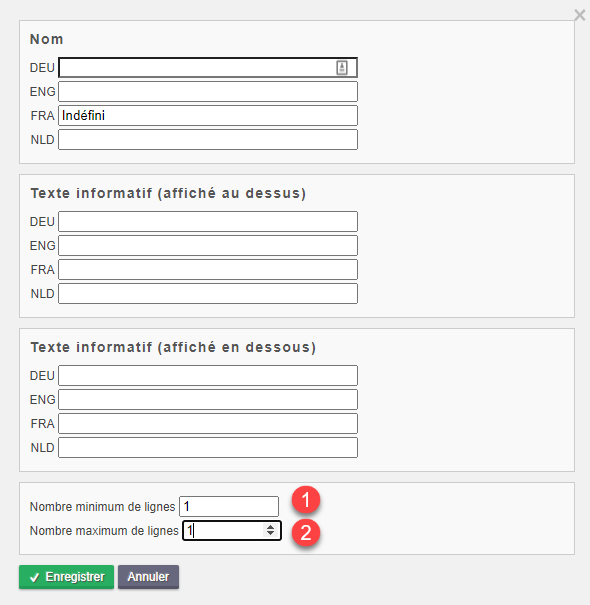
Ajouter une ligne, en standard le minimum (1) et le maximum (2) sont de 1 ce qui veut dire qu’on ne sait activer la répétition pour la ligne.

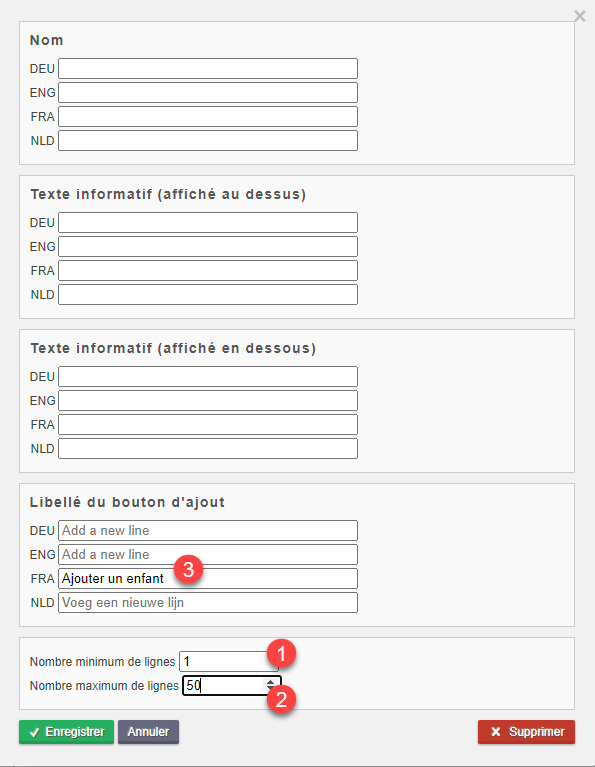
Pour l’activer, indiquez le nombre minimum de lignes (1) et le nombre maximum de lignes qui peuvent être créées par l’utilisateur (2). Vous avez également la possibilité de personnaliser le libellé présent sur le bouton (3).
Dans notre cas nous dirons que tout le monde a au moins 1 enfant (minimum = 1) et qu’on peut avoir jusqu’à 50 enfants. Ensuite il est possible de nommer le bouton : « Ajouter un enfant ».

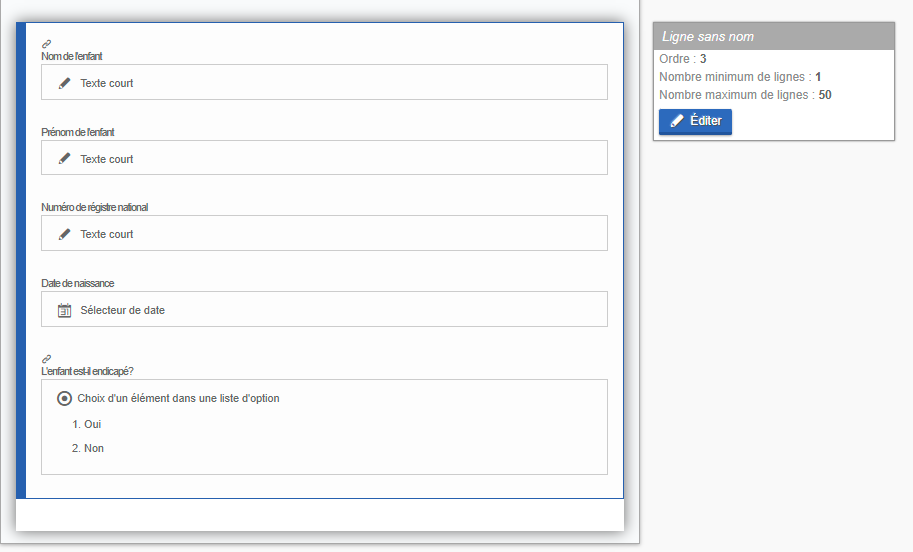
Créez ensuite au sein de cette ligne les différents champs pouvant être répété.

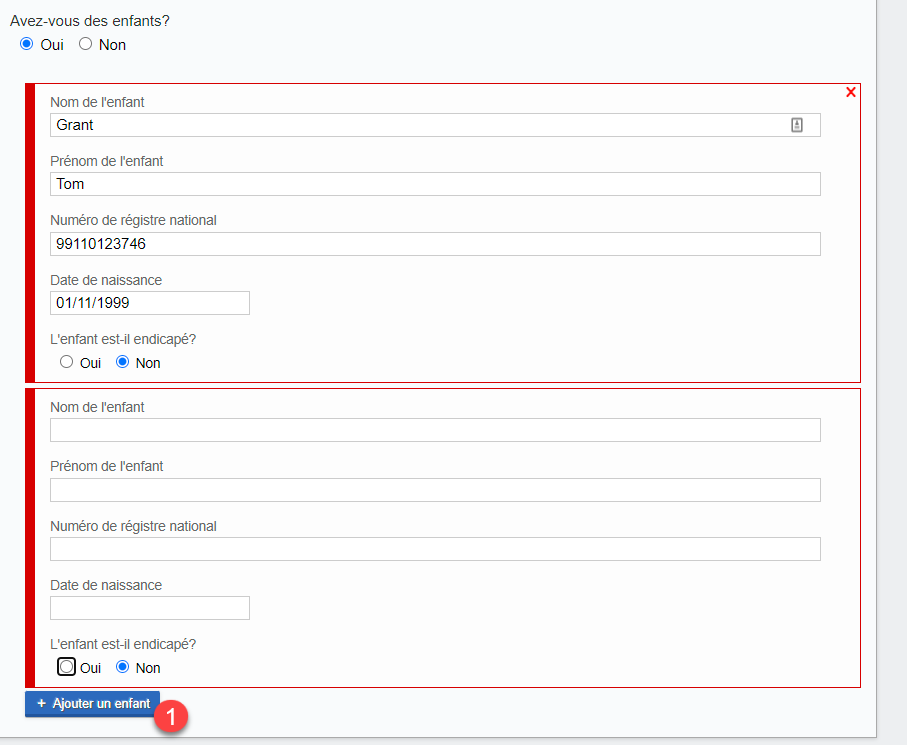
Lors du remplissage du formulaire l’utilisateur aura la possibilité d’ajouter autant de lignes que nécessaire en cliquant sur + Ajouter un enfant (1).

Utilisation du formulaire
1. Prérequis
Afin de permettre l’utilisation d’un formulaire client, 4 conditions préalables sont nécessaires :
- La tâche doit être activée : Les formulaires clients et les procédures internes étant démarrés à partir d’une tâche, celle-ci doit être active.
- Le formulaire doit être lié à l’étape d’une tâche : Les formulaires clients et les procédures internes sont toujours liées à une étape d’une tâche. Les procédures internes, sont démarrées par le collaborateur à partir de l’étape d’une tâche.
- Le portail client doit être actif : Les clients répondent aux formulaires via le portail. Il vous est possible de partager le lien vers le formulaire et demander au client de le compléter.
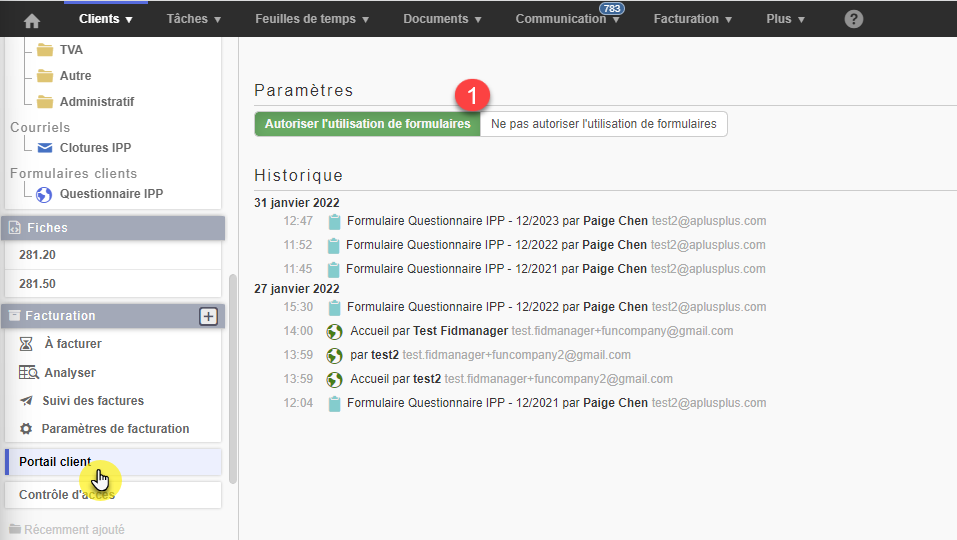
- L’utilisation des formulaires doit être autorisée : (Fiche client > Portail client > Autoriser l’utilisation des formulaires)
2. Partagez l’URL du formulaire client dans un e-mail.
Via Communication > Paramètres des courriels
Lorsque vous envoyez un mail à un client concernant la demande de document il est possible dans le mail automatique d’intégrer le lien vers ce formulaire.
Dans l’exemple ci-dessous nous allons vous montrer comment ajouter le lien du formulaire et ce uniquement pour les clients dont le portail est activé et les formulaires autorisés
La première étape est de connaître l’identifiant du formulaire dont vous souhaitez partager l’URL. Pour retrouver l’ID du formulaire :
Via Tâches > Paramètres des tâches > Paramètres des formulaires clients
Après avoir sélectionné le formulaire, l’ID est en haut à droite dans le cadre (1).

Insérez-y le tag correspondant à votre formulaire. [[FormUrl :ID]], ce tag aura pour effet de d’insérer l’URL du formulaire client. En cliquant sur cet URL, l’utilisateur sera directement redirigé vers le formulaire en question.
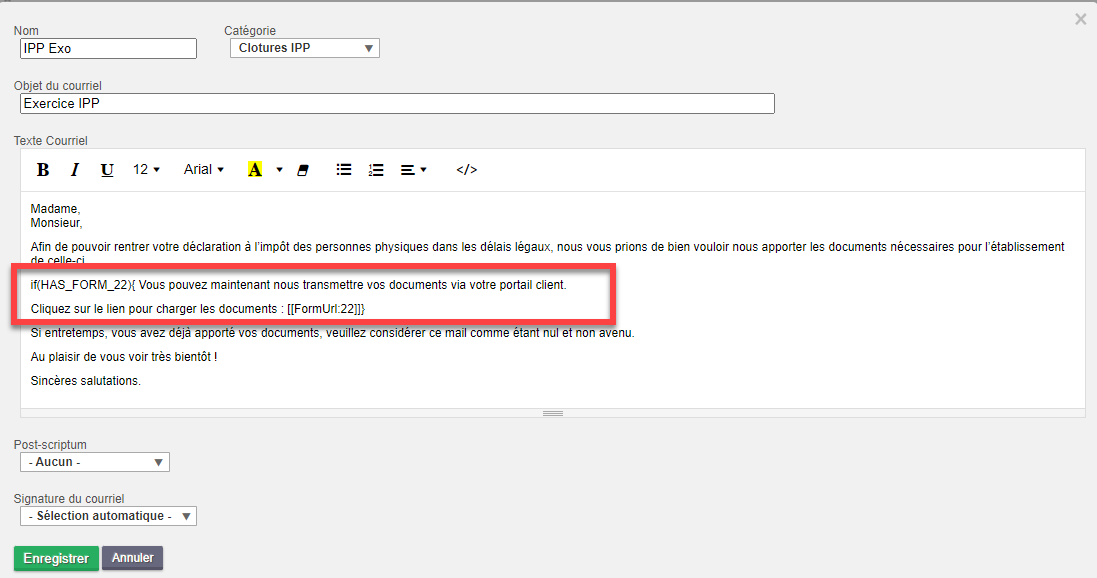
Nous allons ensuite également ajouter un deuxième tag, qui permettra de n’afficher le texte que dans le cas où le portail et les formulaires sont activés pour le client. Utilisez dans ce cas le tag suivant. If(HAS_FORM_ID){texte à faire apparaitre}
If(HAS_FORM_ID){texte à faire apparaitre [[FormUrl :ID]]}
Dans notre exemple, nous allons partager le lien du formulaire Questionnaire IPP portant l’ID 22 :
If(HAS_FORM_22){ Vous pouvez maintenant nous transmettre vos documents via votre portail client.
Cliquez sur le lien pour charger les documents : [[FormUrl :22]]}

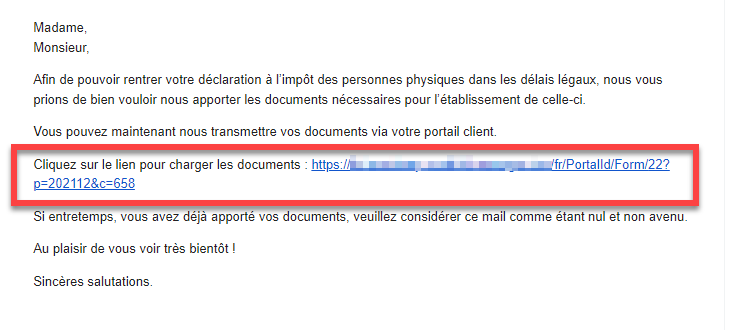
Dans le cas ou le portail client est activé, votre client recevra l’e-mail suivant.

Dans le cas contraire, le client recevra l’e-mail suivant.